経緯
Docusaurusを使用して静的サイト(SSG)を作成する際にロゴをSVGで作成する必要がありました。
アイコン自体はCanvaで作成することができますが、SVGファイルでダウンロードする場合は有料版を使用する必要があります。
有料版は便利な機能がありますが、とりあえずSVGファイル作りたいという状況だったため、無料版で対応できないか考えていました。
調査したところ、無料版を使用してPNGファイル指定でDLし、InkscapeでPNGファイルからSVGファイルをDLすることで対応できることがわかりました。
本記事ではその内容について紹介する記事になります。
やり方
Canvaでアイコンを作成してPNGファイルを保存する
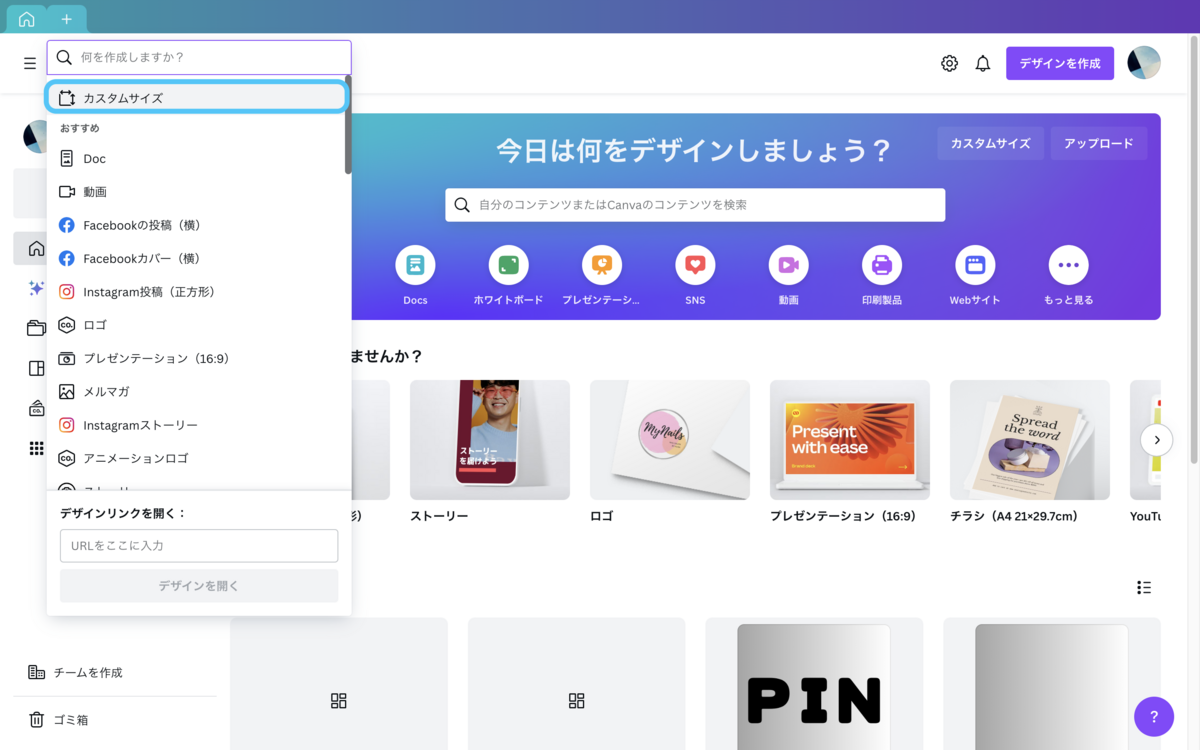
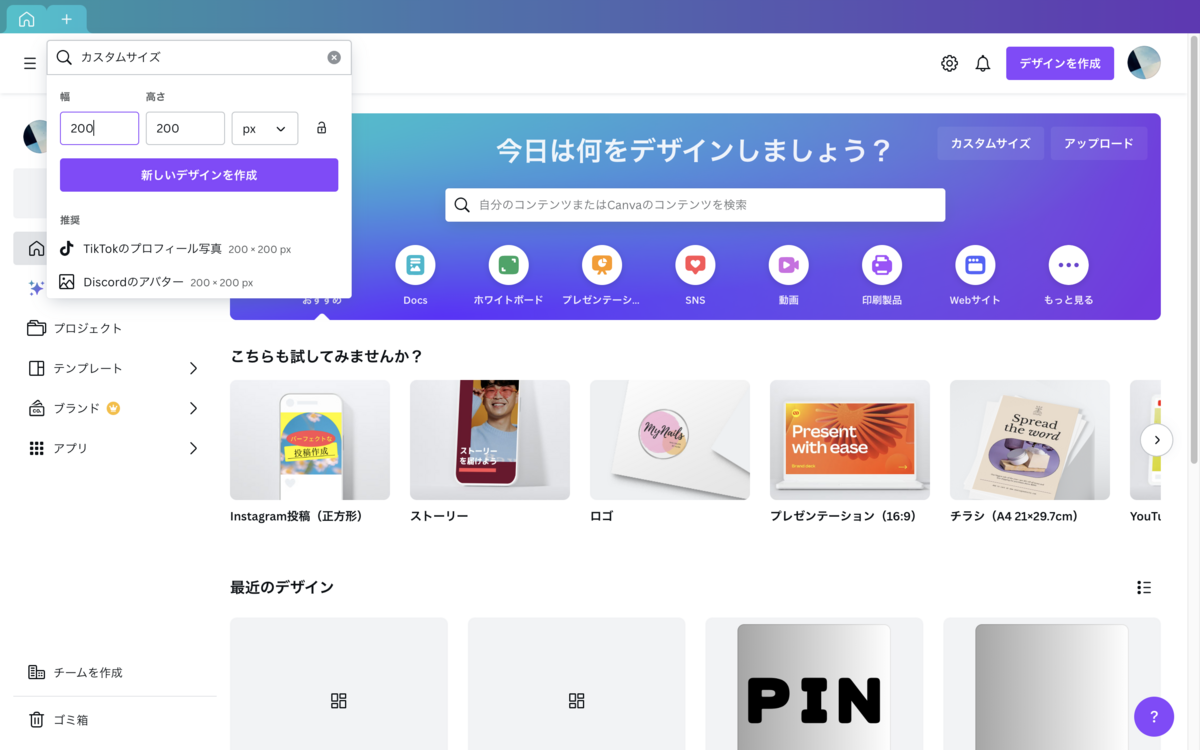
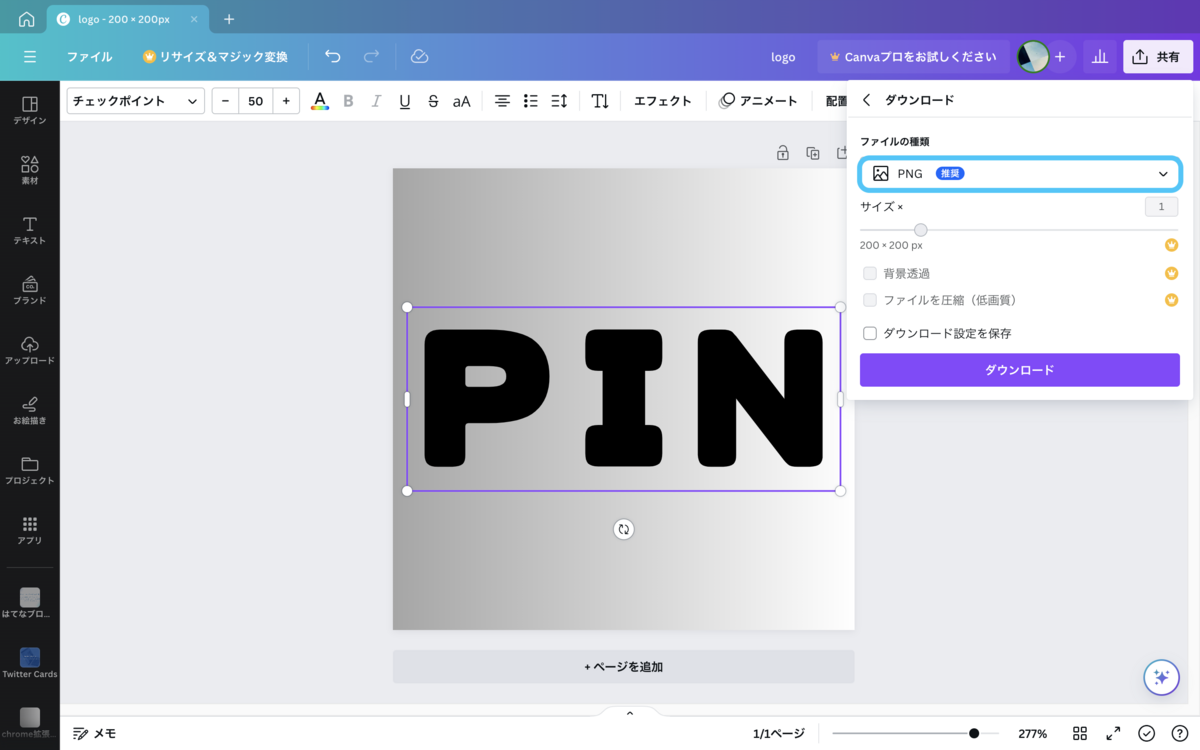
Canvaでカスタムサイズを指定し、フォント、テキストスタイルで指定のデザインを作成し、ダウンロードでPNGを指定してファイルを保存します。



保存したPNGファイルは以下の通りです。

Inkscapeを使用してPNGファイルからSVGファイルを保存する
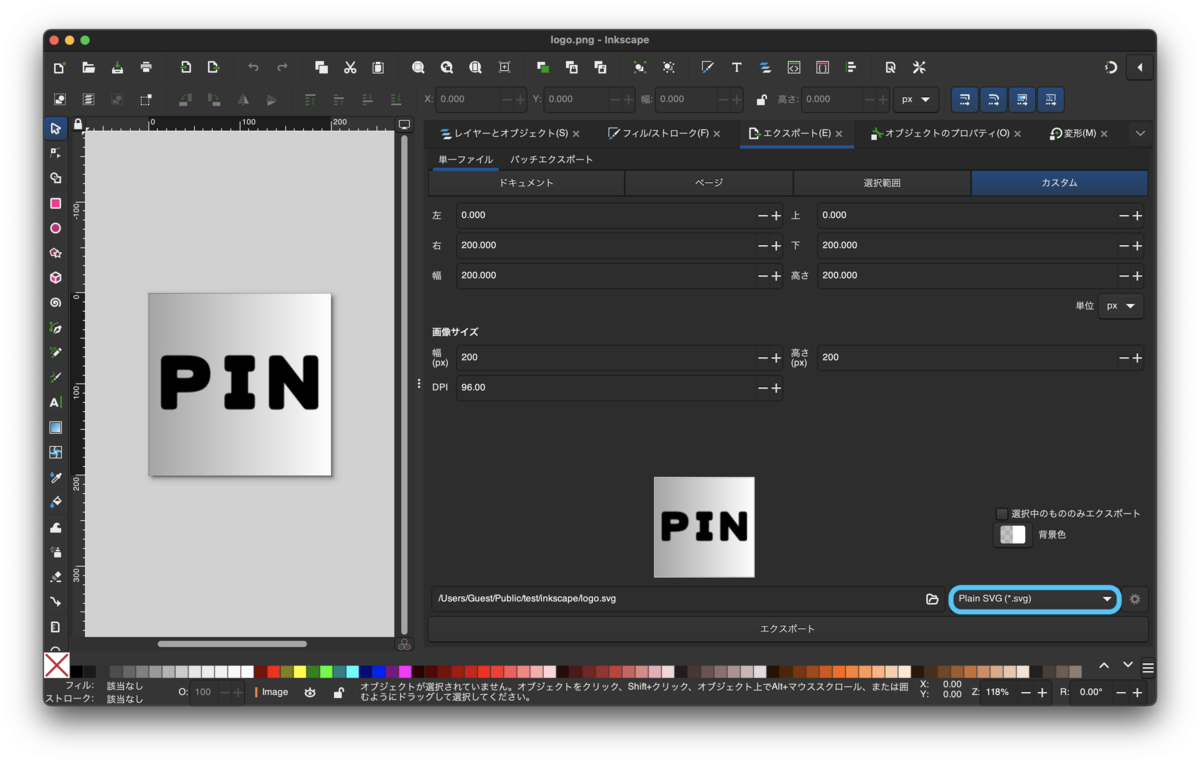
icon.pngをInkscapeで読み込みます。(読み込み時の指定はデフォルト)Plain SVGを指定してエクスポートする
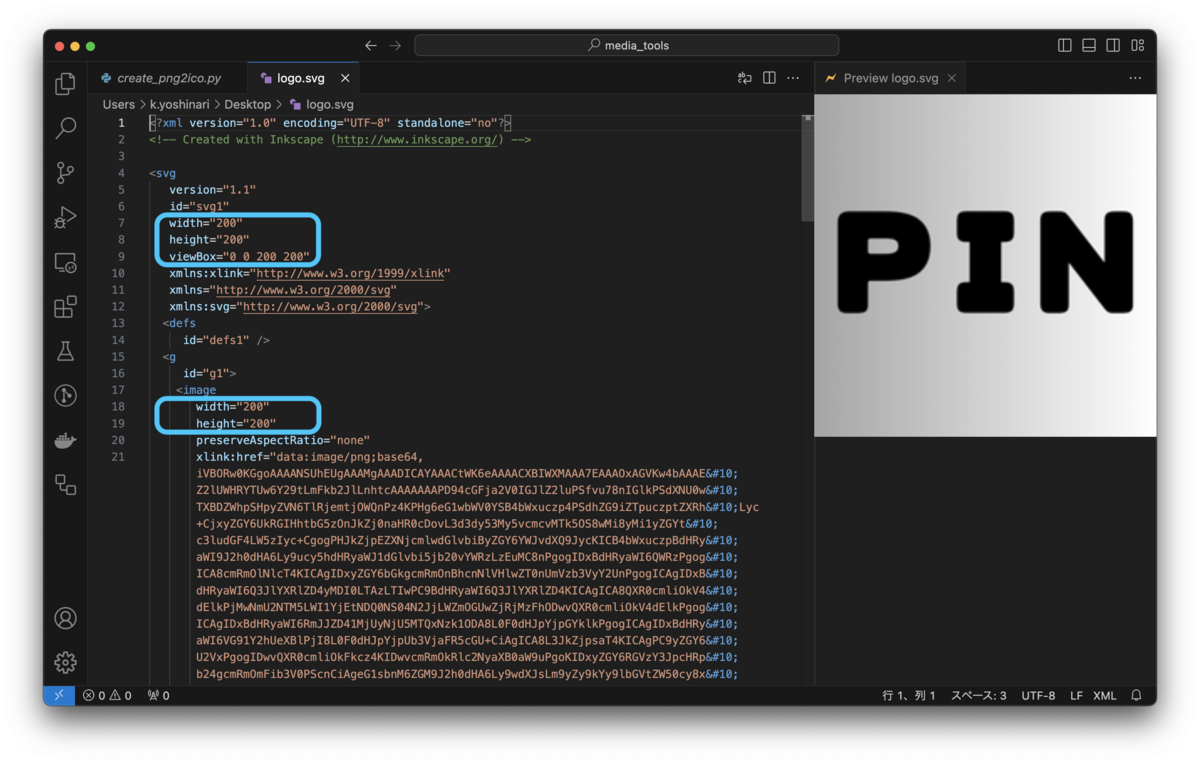
保存したSVGファイルの詳細は以下の通りです。
補足: InkscapeのDL方法
下記記事で紹介しています。
7rikazhexde-techlog.hatenablog.com
補足: SVGファイルのサイズ指定
SVGのサイズを変更する場合は下記青枠の200の部分を変更すれば指定サイズに変更することができます。

サイト起動例
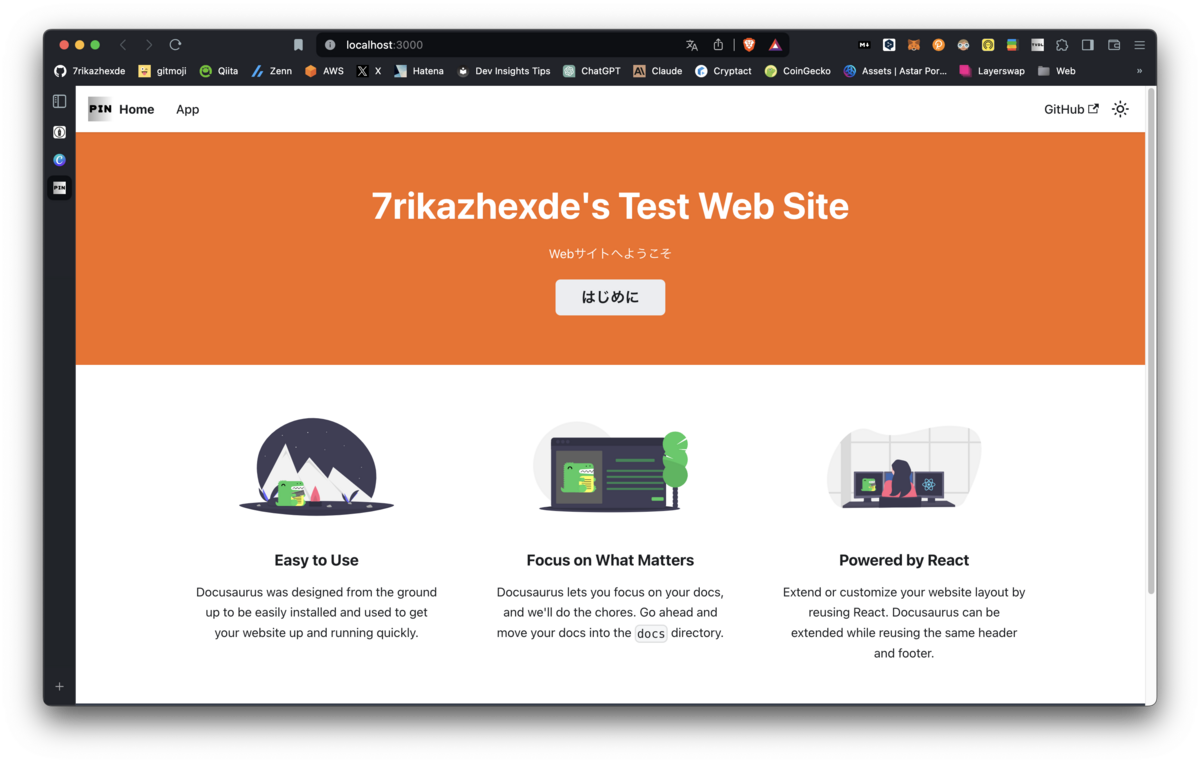
DocusaurusでWEBサイトをローカルで起動した結果は下記の通りです。
ページの画像はデフォルトのものをそのまま使用していますが、Home横の画像が作成したSVGファイルで表示できていることが確認できると思います。

補足: Python、Node.jsでの作成方法
他の方法として、Python、Node.jsを使用して、PNGファイルをバイナリデータに変換してBase64エンコードして、SVGのimgタグに埋め込む方法も可能でしたが、低解像度で不完全でした。
調べるとSVGではパス、ベジェ曲線、プリミティブなどのベクター要素を使用する必要があり、単純な変換は難しいようです。
Inkscapeではこれらベクター情報を考慮してSVGを生成し、編集することに対応しているため、Inkscapeを利用することが良いと個人的には思います。
補足: favicon.icoの作成方法
Docusaurusではfaviconの指定も可能です。favicon.icoはPNGファイルから作成する方法としてPythonでの例を示します。パス、ファイル名、sizesは対象ファイルの情報で変更してください。
from PIL import Image img = Image.open('./media_tools/media/input.png') img.save('./media_tools/media/output.ico', format='ICO', sizes=[(32,32)])
まとめ
DocusaurusでSVGファイルを使用するため、CanvaとInkscapeを使用してPNGファイルからSVGファイルを作成する方法を紹介しました。
もし本記事が参考になれば「はてなスター / はてなブックマーク」をお願いします。
以上です。